 Всё большую популярность в сети интернет набирают блоги, созданные на популярном движке WordPress. Это блоговский движок, в основу которого заложены посты - или публикации записей, с последующим комментированием посетителей данной страницы, если, конечно же, эта страница вызывает у людей интерес и желание написать отзыв (комментарий). Большинство блогеров настраивают формы с комментариями таким образом, чтобы помимо текста, оставленного посетителем, отображалась и некоторая информация о нём. Как правило, это возможность указать свой Вебсайт, на который можно перейти, кликнув мышкой на ник-нейме. Рядом с именем автора, оставившего комментарий, очень часто можно увидеть небольшое графическое изображение, которое называется аватар.
Всё большую популярность в сети интернет набирают блоги, созданные на популярном движке WordPress. Это блоговский движок, в основу которого заложены посты - или публикации записей, с последующим комментированием посетителей данной страницы, если, конечно же, эта страница вызывает у людей интерес и желание написать отзыв (комментарий). Большинство блогеров настраивают формы с комментариями таким образом, чтобы помимо текста, оставленного посетителем, отображалась и некоторая информация о нём. Как правило, это возможность указать свой Вебсайт, на который можно перейти, кликнув мышкой на ник-нейме. Рядом с именем автора, оставившего комментарий, очень часто можно увидеть небольшое графическое изображение, которое называется аватар.
Для того, чтобы аватары отображались на блоге, их необходимо активировать в Админпанели/Параметры/Обсуждения - Аватары. Как видно из описания, "Аватар — это изображение рядом с вашим именем, помогающее опознать ваш комментарий на сайтах, поддерживающих эту функцию. Здесь вы можете настроить отображение аватаров для посетителей, оставляющих комментарии на вашем сайте." В этом блоге по умолчанию установлены wavatar - это изображения всевозможных рожиц, которые генерируются на основе введённого e-mail в обязательное поле, которое необходимо заполнить перед комментированием. Вот пример некоторых из них:
А что же такое граватар и для чего он нужен? Граватар - это Глобально распознаваемый аватар, графическое изображение которого привязано к конкретному e-mail и контролируется это специальным сервисом https://ru.gravatar.com/ Достаточно один раз загрузить свою аватару, чтобы потом, при указывании своего e-mail она автоматически показывалась вместо аватара по умолчанию. Для чего это нужно? Для того, чтобы люди могли визуально отличать комментирующих пользователей на разных блогах, ведь в основном блоги посещаются по тематической направленности, и частенько можно увидеть знакомую аватарку на разных интернет ресурсах с похожим по содержанию контентом.
Кто-то может подумать, а чего это ради я буду палить свой ящик, ради какой-то там аватары? На самом деле, ничего страшного в этом нет, а сомневающийся человек может завести чисто для этой цели новый почтовый ящик, и в этом нет никакой проблемы. Ведь указывание своей почты на блоге ещё нужно и для того, чтобы подписываться на комментарии, а это возможность прочитать ответ, который придёт на почту, если кто-то оставил в интересующей вас теме свой комментарий.
С чего же начать установку своего граватара? Для начала нужно выбрать для него изображение. Это может быть любая понравившаяся картинка или, например, фотография. Это изображение желательно подготовить заранее и оно должно соответствовать определённым размерам. На примере своего аватара я хочу показать, как это возможно сделать в фотошопе.
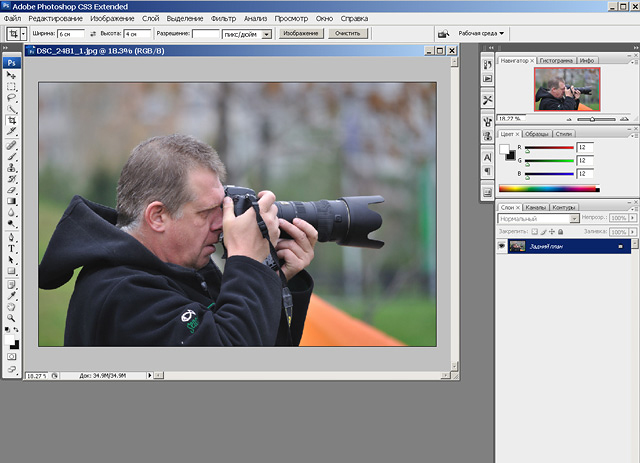
Запускаем программу Adobe Photoshop, в меню жмем на Файл=>Открыть или используем комбинацию клавиш Ctrl+O. В открывшемся окне в поле "Папка" выбираем ту папку, в которой находится нужная нам фотография и дважды кликаем мышкой на том файле, который собираемся открыть. Получилось примерно так:
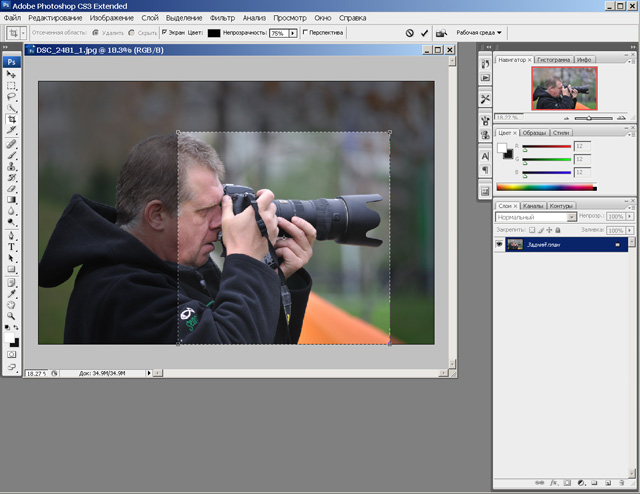
Так как аватары имеют равное соотношение сторон по ширине и высоте, для начала нужно кадрировать изображение, чтобы тем самым извлечь тот фрагмент фотографии, который и будет в дальнейшем использоваться. Конечно же, этот пункт вовсе необязателен и можно переходить к следующему шагу, если вы считаете, что вырезать из фотографии ничего не нужно. Выбираем теперь инструмент "Рамка" из панели инструментов или же нажимаем клавишу "с" на клавиатуре для активации этого инструмента. Далее для того, чтобы были равные стороны у кадрированного изображения, нужно справа от выбранного инструмента "Рамка" или "Crop" в полях "ширина" и "высота" установить одинаковую цифру, в моём примере это 5. Затем выделяем мышкой нужную область, получается квадратное изображение, которое можно перемещать в пределах исходного файла. Кликаем дважды мышкой на выделенном участке или нажимаем на верхней панельке галочку и получаем ровно скадрированное изображение.
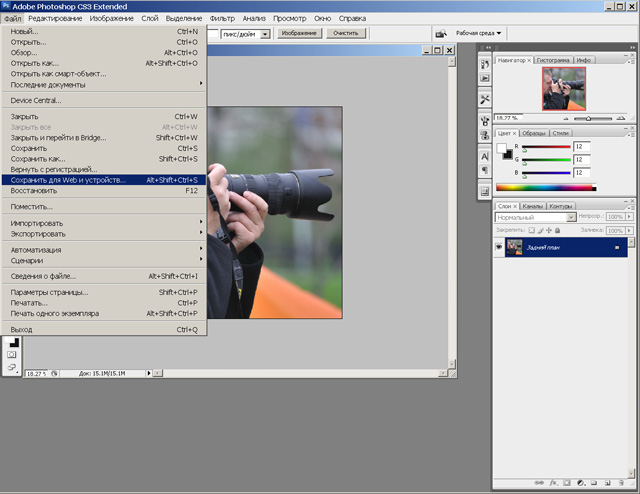
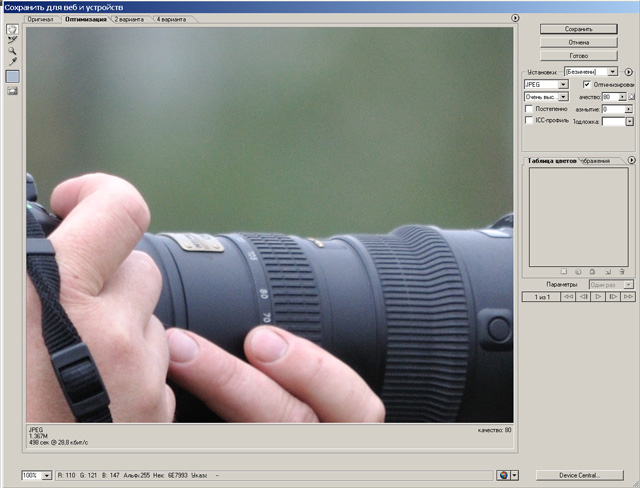
Следующий этап - это сохранение изображение для вэб. Жмем в меню Файл => Сохранить для веб и устройств... и перед нами открывается следующее окно:
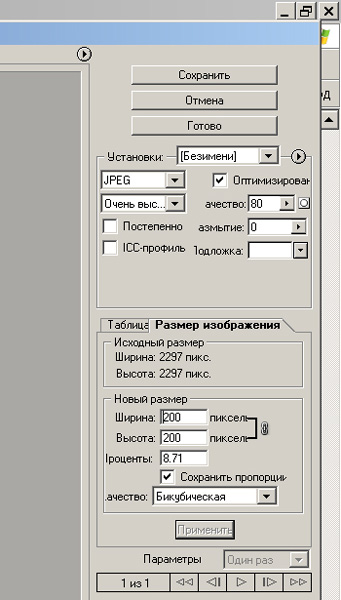
Справа выбираем качество изображения, я ставлю 80, это оптимально, ниже жмём на вкладку размер изображения и ставим 200 пикселей. Затем жмем на кнопку Применить, и сохраняем полученный файл на компьютере.
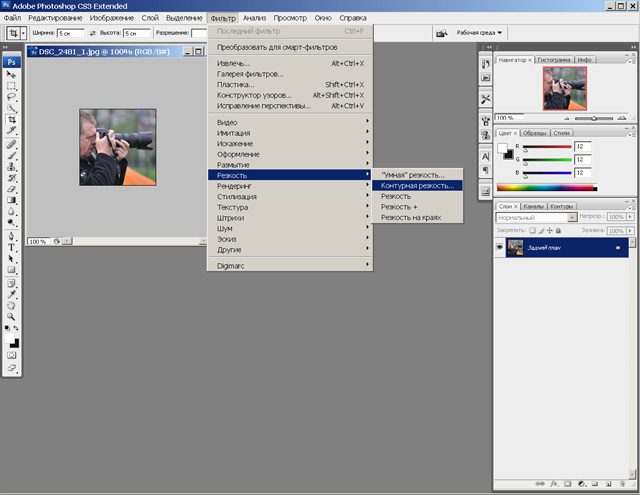
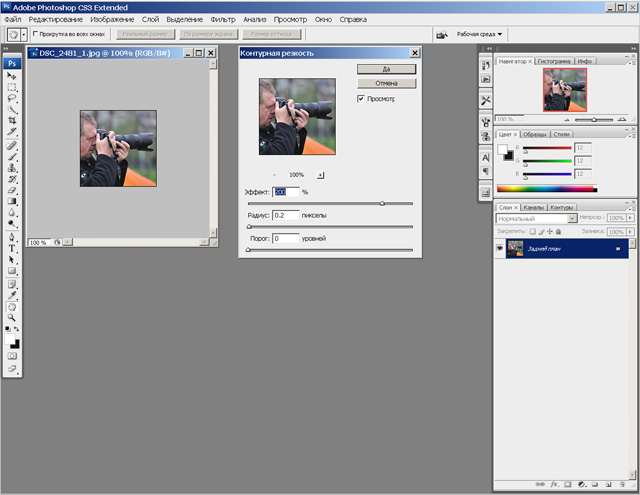
Изображение уменьшено, но это ещё не всё. Чтобы придать полученной миниатюре резкости, открываем её же в фотошоп, жмём в меню Фильтр=>Резкость=>Контурная резкость... и ставим параметры:
- Эффект -200%
- Радиус - 0,2 пикселя
- Порог - 0 уровней
Такие параметры оптимальны для получения эффекта резкости, но можно поиграться, подвигав рычажки вправо-влево, возможно у вас получится ещё лучше. Сохраняем изображение в папку, из которой в дальнейшем будем его загружать на сервер gravatar.com
Теперь, когда наш аватар готов, осталось его загрузить на сервер. Открываем страницу https://ru.gravatar.com/, вводим адрес электронной почты, для которой будет использоваться граватар и нажимаем зелёную кнопку справа "Get Your Gravatar".
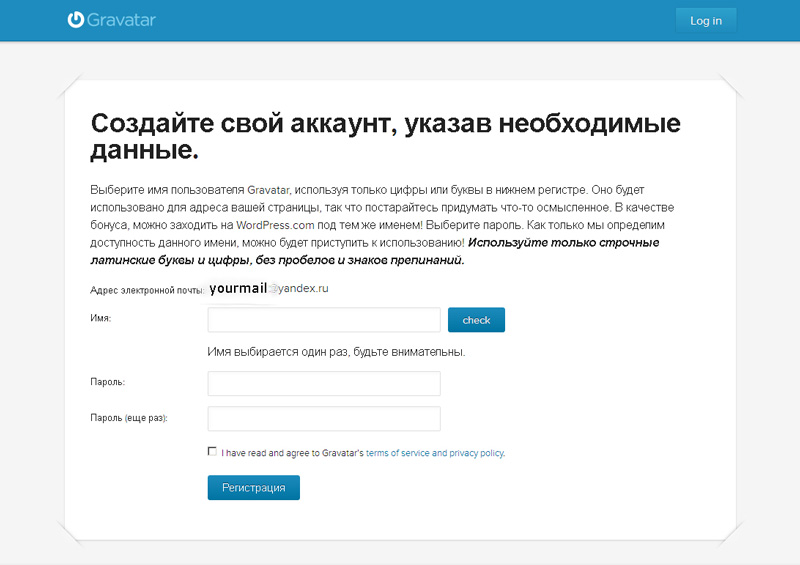
Появляется окно с сообщением, что нам отправлено письмо для подтверждения. Письмо приходит довольно быстро, я получил его в течение минуты. В теле письма находится ссылка для активации, жмём на неё и видим в браузере вот такое окно:
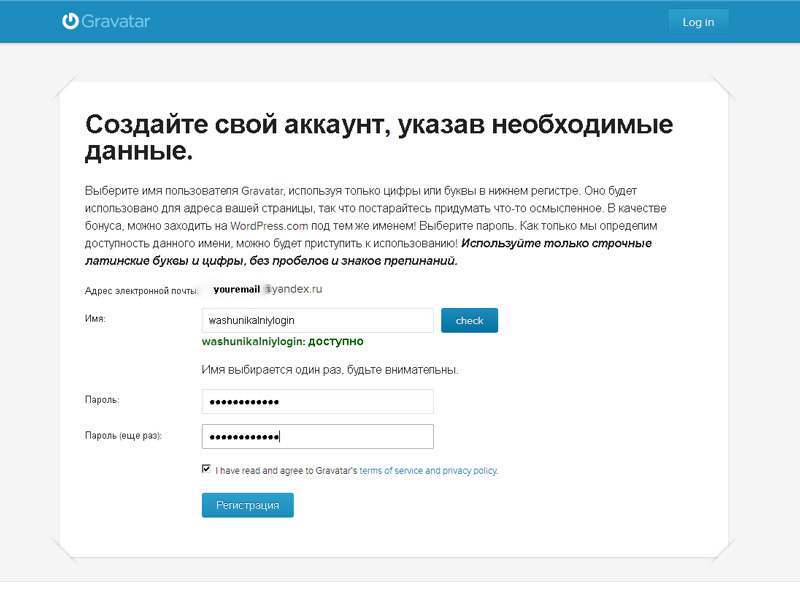
Далее придумываем логин, он должен состоять из латинских букв, проверяем его доступность кнопкой "check", далее вводим два раза пароль в соответствующие поля, ставим в чекбоксе ниже галочку и жмём на кнопку зарегистрировать.
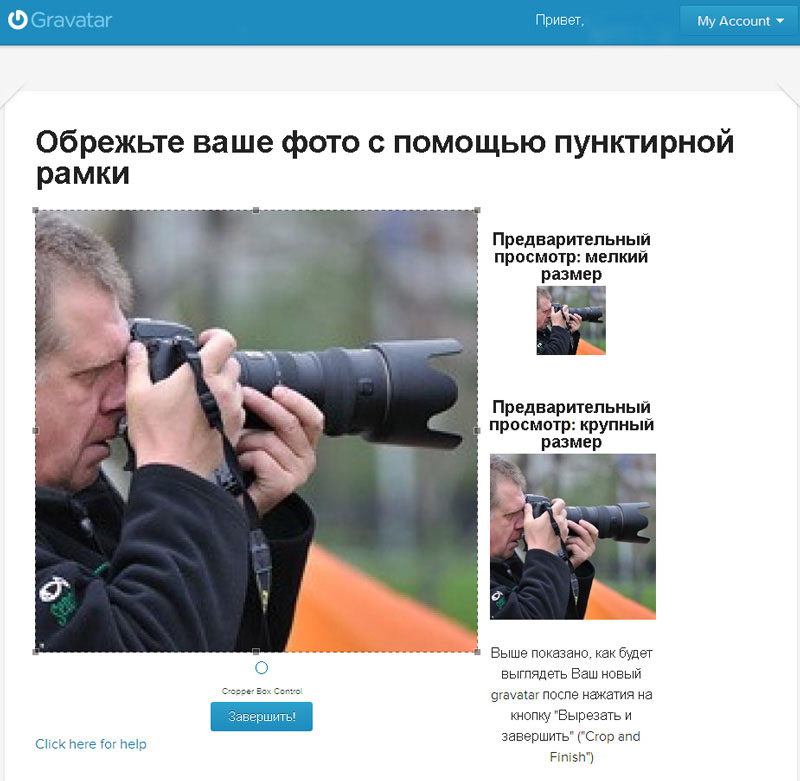
Аккаунт зарегистрирован, осталось добавить изображение. Выбираем заранее приготовленное изображение со своего компьютера и загружаем его. В диалоговом окне на сайте граватара указано, что можно загружать и большие изображения, они будут автоматически уменьшены, но я всё-таки предпочитаю подготавливать изображение для аватара заранее.
Затем сохраняем аватару, указываем в следующем окне, для какой категории она будет использоваться, я выбрал категорию G - самую универсальную. Аватарами можно управлять для данного адреса электронной почты, для этого нужно загрузить ещё одно или несколько изображений и выбирать одно из доступных на своём аккаунте изображений.
Осталось посмотреть, что получилось на моём примере, для этого я напишу пробный комментарий к этой записи, чтобы увидеть, как работает мой граватар.

 18.11.2012, Обновлено:14.12.2013
18.11.2012, Обновлено:14.12.2013














Дмитрий пишет:
18.11.2012 в 23:34
Первый комментарий с только что установленным граватаром. Ура, получилось! А получилось ли у вас?